티스토리 목차 TOC 스타일 설정하기

지난번 티스토리 목차 만들기를 통해 자동 목차 서식을 완성하였습니다.
이번 시간에는 이 목차의 글씨 크기, 테두리, 제목 형태 등을 원하는 형태로 수정해 보겠습니다.
이번 시간도 간단하니 따라 하시면서 원하는 대로 목차와 제목을 완성해 보세요.
티스토리 자동목차 쉽게 만드는 방법
티스토리 자동목차 쉽게 만드는 방법 티스토리 블로그 글에 목차가 있으면 읽기 쉽고 깔끔한 느낌을 줍니다. 티스토리 목차와 관련하여 TOC(table of content)라는 단어를 많이 들어보셨을 겁니다. TOC
gugija.co.kr
목차
CSS 목차 설정 적용
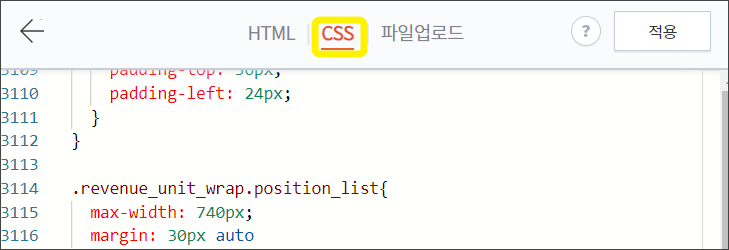
먼저 관리자 페이지 → 꾸미기 → 스킨 편집 → html 편집 → CSS 창으로 들어갑니다.

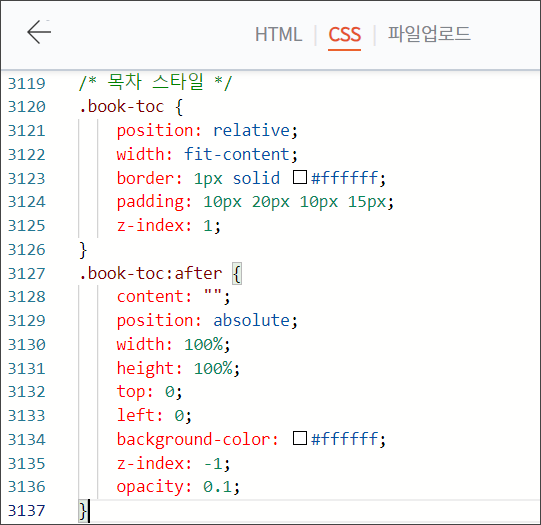
가장 아래줄에 아래 메모장의 내용을 붙여 넣기 해 주세요.
그대로 붙여 넣기하고 적용하면 제 티스토리의 목차 및 제목 스타일과 동일한 형태로 적용됩니다.

목차 스타일 설정하기
각각 스타일을 어떻게 변경하여 설정할 수 있는지 알아보겠습니다.
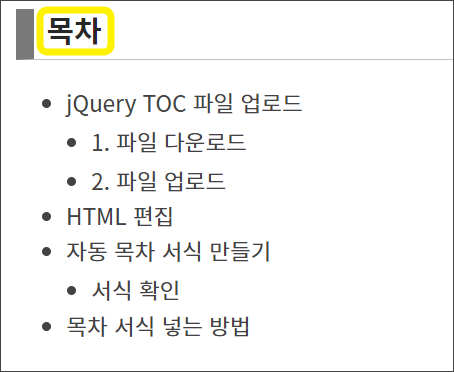
목차 스타일 제목 "목차" 설정하기

먼저 "목차"라고 적힌 제목 부분입니다.
|
.book-toc p {
font-weight: bold;
font-size: 1.0em !important;
color: #000000;
}
|
- font-weight: bold;는 글자 굵게 설정입니다. 굵은 글씨를 원하지 않을 경우 이 줄 전체를 지우세요.
- font-size: 1.0em는 글자 크기입니다. 1.0이라고 적힌 숫자만 원하는 사이즈로 변경해 주세요.
- color: #000000;는 글자 색상입니다. 위에 마우스커서를 올리면 색을 고를 수 있는 창이 떠요. 원하는 색상을 클릭하여 변경할 수 있고, #뒤에 숫자를 원하는 색상 코드숫자로 바꾸어 변경할 수도 있습니다.
목차 스타일의 내용 설정하기

목차의 내용 부분 스타일을 설정할 수 있습니다.
|
#toc * {
font-size: 18px;
color: rgb(39, 39, 39) !important;
}
#toc {
margin-bottom: 10;
}
|
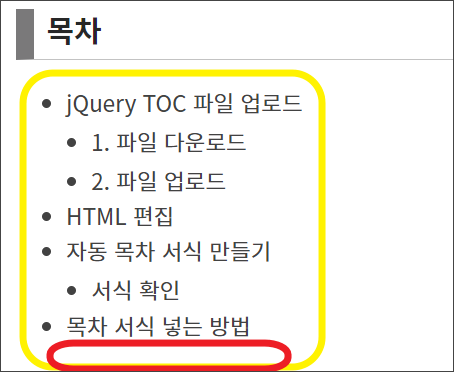
- #toc * {의 font-size: 18px;는 위 노란 박스 안의 글자 크기를 결정합니다. 아래에서 각 항목의 글자크기를 세세하게 결정할 수 있으나 여기의 18px의 숫자를 변경하면 전반적으로 크기가 커지거나 줄어드는 것을 볼 수 있습니다.
- color: rgb(39, 39, 39)는 노란 박스 안 글 색상을 설정합니다.
- #toc {의 margin-bottom: 10;는 위 빨간 박스 부분인 목차 아래 빈칸의 크기를 결정합니다. 다음 줄의 본문 내용과 얼마나 빈칸을 둘지 정할 수 있습니다.

|
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 1.0em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.95em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.95em;
text-decoration:none;
}
|
이 부분은 목차의 제목 2, 제목 3 표기 부분을 세세하게 설정할 수 있습니다.
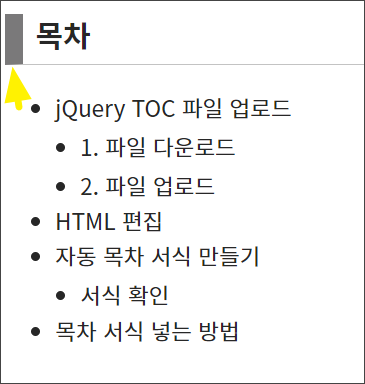
- padding-left는 위 화살표에서 볼 수 있듯이 들여 쓰는 공간의 크기를 정할 수 있습니다.
- margin-top은 각 줄의 윗부분 공백 크기, margin-bottom은 아랫부분의 공백 크기,
- font-size는 각 항목의 글자 크기를 설정합니다.
- 참고로 list-style-type: disc;는 각 목차의 앞부분에 찍힌 점 기호를 나타내는데, 이 항목을 변경하여 점 기호를 다른 이모티콘이나 글자로 변경할 수 있어요.
제목스타일 설정하기


위 메모장 내용 중 /* 글 제목 1,2,3 스타일 */도 모두 복사 붙여넣기하셨을 겁니다.
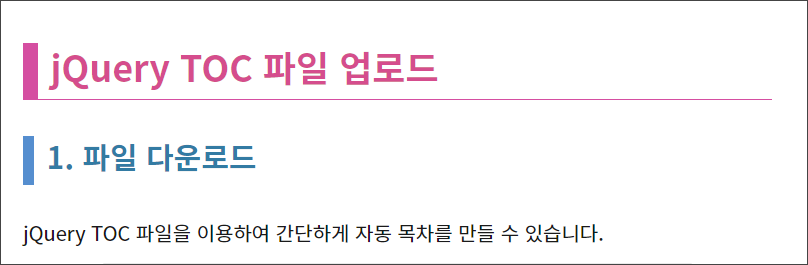
그럼 목차 글자와 본문 내용 중 제목 1, 제목 2, 제목 3 앞에 네모박스와 밑선이 보입니다.
|
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #7a797a 15px solid;
border-bottom: 1px solid #c3c3c3;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #c81684c2 12px solid;
border-bottom: 1px solid #c81684c2;
padding: 3px 0 10px 10px;
margin-bottom: 10px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #226cc0c4 9px solid;
padding: 3px 0 10px 10px;
}
|
제목 1은 h2 항목, 제목 2는 h3 항목, 제목 3은 h4 항목으로 설정됩니다.
각각 스타일 설정하는 방법을 알려드릴게요. 는
- text-align: left;는 제목을 왼쪽 정렬하기입니다.
- border-left: #7a797a 15px solid;는 제목 왼쪽에 보이는 네모박스의 색상, 크기를 설정합니다.
- border-bottom: 1px solid #c3c3c3;는 밑선의 굵기와 색상을 설정합니다.
- margin: 30px 0 20px 0;는 각 방향의 빈칸을 설정합니다.
- margin-bottom: 10px;은 아래쪽 빈칸 크기를 설정합니다.
|
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #226cc0c4 9px solid;
border-bottom: 1px solid #226cc0c4; padding: 3px 0 10px 10px;
|
오늘은 지난 시간 만들었던 자동 목차 TOC의 스타일을 설정하는 방법을 알아보았습니다.
감사합니다!
DSR DTI 뜻 계산하는 방법 차이점
DSR DTI 뜻 계산하는 방법 차이점 부동산 대출뿐 아니라 자동차 대출, 신용 대출 등 다양한 대출을 받을 때 대출의 한도를 결정하는 요소가 몇 가지 있는데요. 그중 가장 큰 영향을 미치는 조건이 D
gugija.co.kr
아이허브 수수료 없이 원화결제하기
아이허브를 이용하실 때 해외쇼핑몰사이트라서 달러결제만 하셨나요? 원화로 편하게 쇼핑하고 결제해도 수수료 없이 결제가 가능합니다! 수수료를 내고 결제하셨다면 취소하고 제가 알려드리
gugija.co.kr
전용주거지역 일반주거지역 준주거지역 차이점
지역을 구분하는 단위로 전용주거지역, 일반주거지역, 준주거지역이라고 하는 단어를 들어보셨을 겁니다. 이러한 구분에 따라 건축물의 용도와 건폐율과 용적률이 달라지며 상업시설의 유무,
gugija.co.kr
'IT 블로그' 카테고리의 다른 글
| 티스토리 자동목차 쉽게 만드는 방법 (0) | 2023.06.19 |
|---|

댓글